All features and design options which you see in demos are possible to combine to create own style.
It is done by using of powerfull themeeditor and modules configuration.
You do not have to know HTML/CSS/JS to create own style. All what's you need is a good idea.
Next style soon
Comming soon
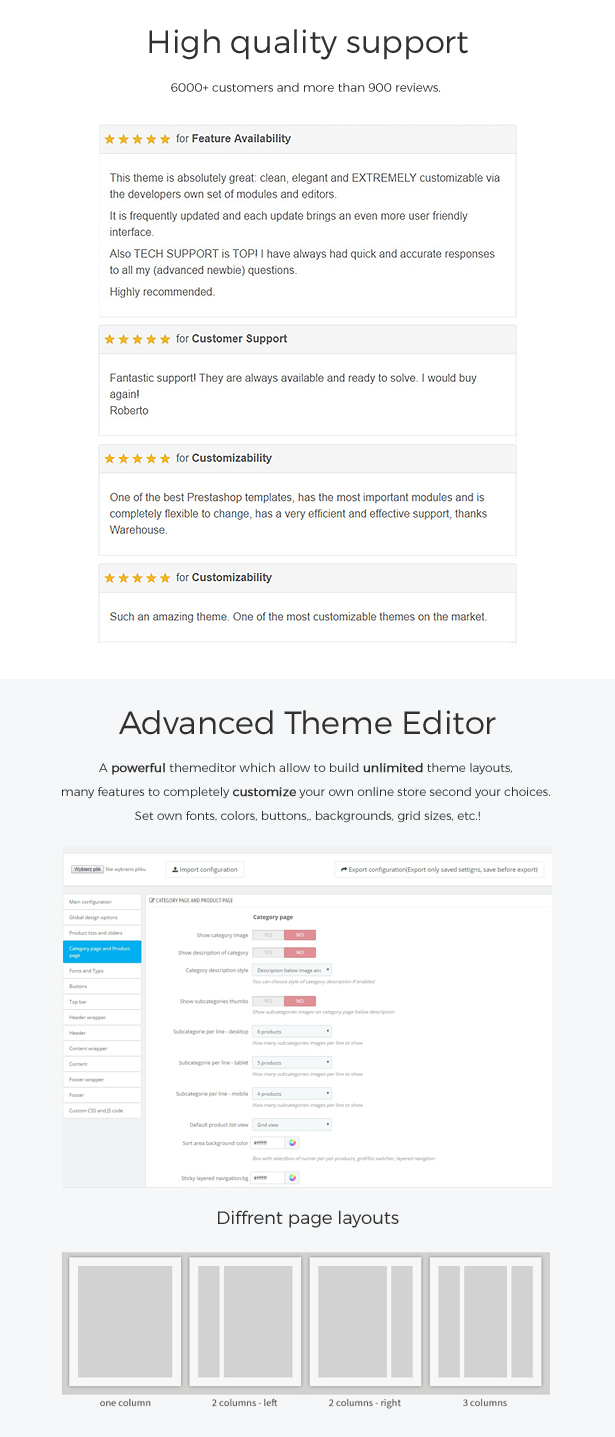
How to config style?
...Create own style with themeeditor module

Modules included
- iqitcontentcreator - Drag and drop homepage creator Play video
- iqitmegamenu - Most powerfull prestashop megamenu Play video
- additionalproductstabs - Add html content tab and right block to product page
- addthisplugin - www.addthis.com module, best social shares
- blockfooterhtml - Put html content in footer
- blocklayered_mod - Improved prestashop blocklayered module with additional hook above product list and rollover images support
- blocklink_mod - Blocki with custom links in footer
- blocksearch_mod - Improved prestashop search module with image and price
- blocksocial_mod - Put links to your social networks in footer
- columnadverts - Add image banners in sidebar
- cookielaw - Show EU cookie notification
- crossselling_mod - Improved prestshop crosseling module with rollover support
- customcontactpage - Show html content and google map on contact page
- facebookslide - Facebook feed with faces which slides from screen
- footercontent - Adds html content in footer or tracking links
- headerlinks - Add custom links in header of website
- iqitcountdown - Show countdown to special price end on product list, slider and product page,
- iqitparallax - Show html block with parallax background effect
- iqitpopup - Create own popup window with newsletter subscription
- lasttweets - Show last tweets from your twitter account
- manufacturertab - Show manufacuter description in tab on product page
- manufactuterslider - Show selected manufactuer logos in slider
- ph_recentposts - Show recent post from blog on homepage
- ph_relatedposts - Show related blog post in product tab
- ph_simpleblog - Prestashop blog module
- pluginadder - Well optimized JS frame for theme
- productpageadverts - Show simple image slider adverts on product page right block
- productsmanufacturer - Show products from the same manufacuter slider on product page
- productsnavpn - Show previuse and next product link on product page
- ratingsproductlist - Show ratings on product list
- revsliderprestashop - Advanced slider creator
- simpleslideshow - Simple image slideshow
- slidetopcontent - Html content hidden by defaylt with arrow trigger
- standardtweets - Show twitter feed in look and feel from twitter widget
- textbanners - Show text banners with fontawesome icons
- themeeditor - Most advanced themeeditor for prestsahop with almost 280 configuration fields
- videostab - Show your mp4, youtube or vimeo videos on product page tab